ABOUT ME
Experience:
School:
(2009 to 2012)
{Art & Design at DaLian Polytechnic University};
(2012 to 2016)
{Art & Technology(Bachelor) at Saxion};
(2014 to 2015)
{Dutch Architecture(Minor) at ArtEZ & HAN };
(2016 to Now)
{Media Art Design Technology(Master) at Minerva Art Academy};
Work:
(02.2015 to 08.2015)
{Internship at GamesMaken};
(02.2016 to 07.2016)
{Internship at Recognize};
Character
Personality:
Quick learner, Good listener, Responsive, Creative and Adaptable
Strengths:
Learning, Research, Problem solver
Work style:
Independent and Team work
Hobby:
Art and technology, drawing and painting, culture and traveling...
Goals:
Keep growing and learning as for professionals
Dream job:
A creative artist & developer who develops games, apps, animations, and interactive products.
My Working Style
1. Problems & Requirement
2. Research & Ideas
3. Design & Develop
4. Test & Improve
MY WORK
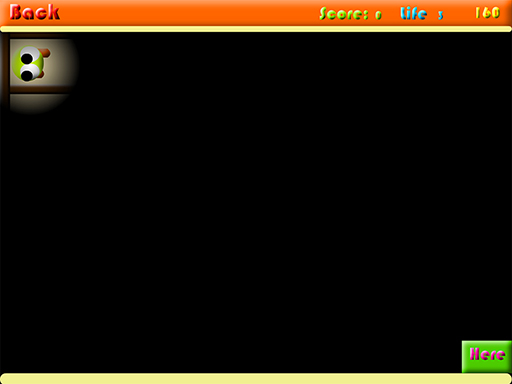
kiss Time
A Flash game developed by me. The story is after a long day work, you went home to see your wife, but you were late and your wife was unhappy, she wanted to give you a punishment, so she turned off the light. You only had a flashlight, and you had to find the way to your bed within a certain time.
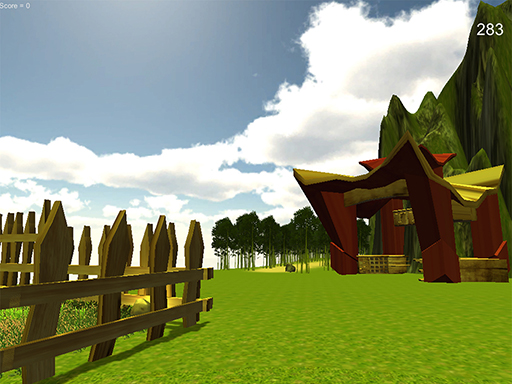
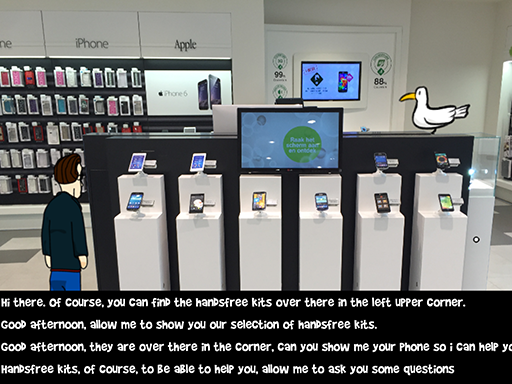
Serious Game
Unity Demo for KPN: This project focus on serious gaming, in other words, using game technology for non-game purpose. Specially, this is a point and click game for training the employees in the shop. The process is 3 steps: research and learn, build demo and feedback and improve. Made by Unity 3d, and its plugins: Adventure creator, dialogue system, 2D tool kit, and NGUI. The coding language is c# and XML.
PROJECTS
Game Over: This MOBBED OFF board game is based on ‘Game of the Goose’ made by 4 students. I was the developer of Flash app, which is for introduction story and for a dice roll. (A revolver with all numbers on the bullets)The background is that the ruling Godfather of G-Town has died, and now there’s a battle for supremacy raging between the other gangs in town: TRIADS, YARDIES, NEO NAZIS, THE MAFIA, and YAKUZA. Each gang has sent their very best foot soldier to take control of the 63 Streets of G-Town. To achieve this, one and only one, must reach street 63 by any means possible. Defeat the other players to become the top boss of G-TOWN.
Design For Death: This interactive game is created in Flash developing by a team of 3 students. I was the developer in our team. In the interactive game, people will create an idealistic digital world for the person that has passed away. You as a family member or friend will create an environment where the person wanted to live his or her afterlife. In this world the person will have the things they've always wanted to do, but never had the chance to. The world the person will end up in, will depend on the religion and culture the person had.
Art Impression: In this project we as a team of 4 students made a prototype for an interactive experience. I was the developer and did the Flash part. The visitor can experience a story about the work and life of a visual artist AiWeiwei. The prototype is meant for the Digixperiment installation in the Twentse Welle museum. Our idea is a walk though one of AiWeiwei’s artworks to know what happen in China and why he made it and China and Ai Weiwei. Last not the least, what is the result.
Magic Canvas: This is a concept for an interactive art installation developed by 6 students. I was one developer in charge of Leap Motion and Processing development. We 6 students worked as the Concept Bakery team to create a new and magical approach towards art with the goal to invite students to have a drink in the garden of brasserie Willemientje shop. The user can create colorful and unique compositions by interacting, using hand movement. The composition will be displayed on an extraordinary canvas by a beamer. A pillar holds amongst other sensors and actuators a Leap Motion. With this extraordinary and extremely sensitive (up to 1/100th of a millimeter) infrared sensor we are able to detect the movement of the hands and individual fingers. The pillar holding the Leap Motion will be placed one and a half meters in front of the canvas allowing the user to create an artwork by using only gestures of their hands in the air. This interactive art installation will be exhibited in De Heurne 16a in Enschede (The Netherlands) from the 8th till the 10th of July 2014. More information check Enschde rtvoost Sax nu Leap motion Blog Saxion ACT show case
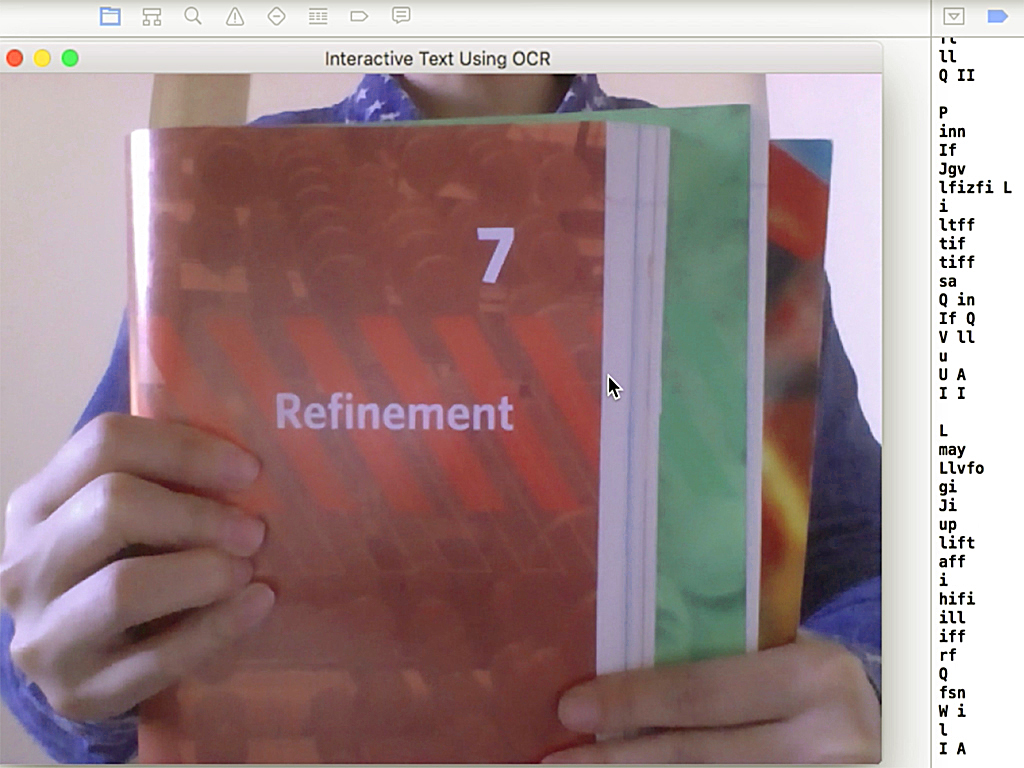
Data Book, interactive development: This project is worked on by Tim van Scherpenzeel and Wenbo Liu as part of the Perception Change Project of the United Nations in Geneva. It is an OpenFrameworks application that makes physical surfaces with text on them (books, posters, cards, etc..) interactive using OCR (Optical Character Recognition). The application scans the text using your webcam and checks an XML file for a match. If a match is made a corresponding image, video or webpage is shown.
Panorama viewer for Android and iOS: This project is part of the panoramic viewer app project for Android and iOS for the company Recognize. It is also the graduation project for Bachelor of science Art and Technology of Saxion University of Applied Science. The core concept for the panoramic viewer app is that people can look around the environment, comparable to Google Maps Street View. To make it stand apart from the existing mobile navigation apps the goal is mapping the elevation of the environment, representing of three-dimensional objects and surfaces. This project focus on three things: OpenGL ES framework, Metal framework, and rendering point cloud data. For the final products, there are two prototypes: one is a native Android app, the other one is a native iPhone app. Users can use pan and pinch gestures on Android phone and change the orientation of the device on iPhone to look 360° of an environment with an object created by point cloud data.
ARTWORKS
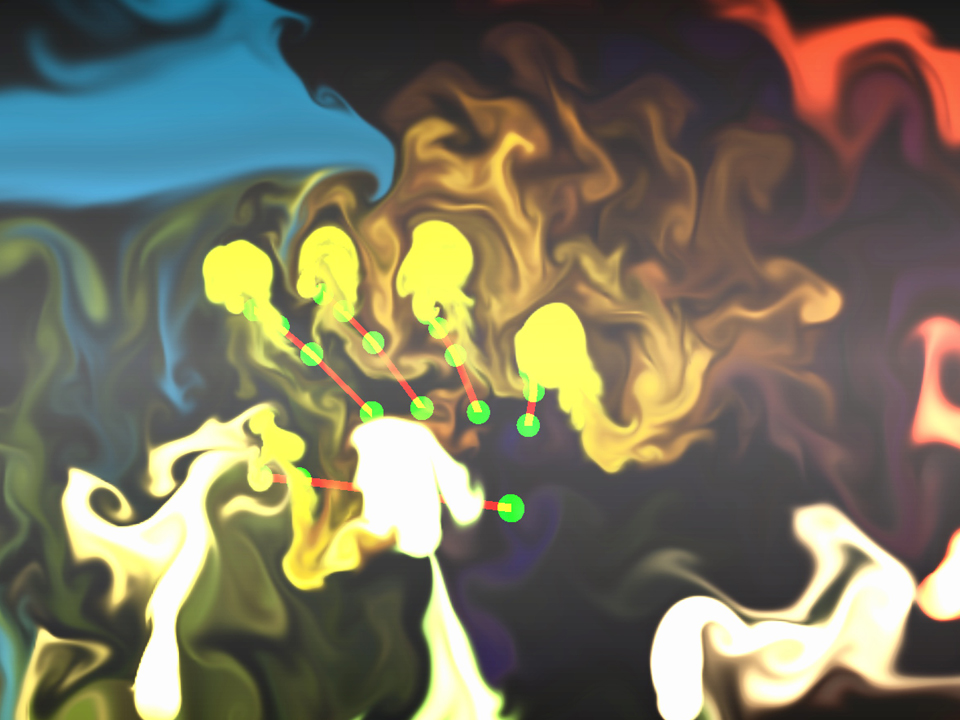
BrushBrush: It is Leap motion interactive installation. Version one as a part of the Hotch Potch | Experimenteel Festival is hosted by Prins Claus Conservatorium Groningen and Academie Minerva Groningen. It has been shown in Praedinniussingel 59, Groningen, the Netherlands, on May 12th, 2017. Another part of the festival is living room concert, which is bringing my project to a local people's room and with the help of musicians make a small concert for them. Version two as apart of the second edition of the Interactive and cultural festival ‘De kunst van het ouder worden’. It has shown on Friday September 29, 2017 in the Groninger Forum Library. More information about the festival check Frank Mohr Institute show case. There is no pure nature, we need to be in touch with nature with technology. We still have a distance with nature. I choose leap motion (hand motion controller) to make my virtual brush interactive. In Chinese culture, nature is made from 5 elements: metal(gold), wood, water, fire and earth(ground). Everything comes from those 5 elements. I made a virtual brush to represent those 5 elements. The idea is people are able to interact with the brush with hands/fingers.
 Chinese Animal Sign: The Chinese zodiac is a classification scheme that assigns an animal and its reputed attributes to each year in a repeating 12-year cycle. I deign this Chinese animal sign from Chinese characters. I would like to find my creatures inside Chinese characters. The sign has an order, which is: Rat – 鼠 (子), Ox – 牛 (丑), Tiger – 虎 (寅), Rabbit – 兔 or 兎 (卯), Dragon – 龍 / 龙 (辰), Snake – 蛇 (巳), Horse – 馬 / 马 (午), Goat – 羊 (未), Monkey – 猴 (申), Rooster – 雞 / 鸡 (酉), Dog – 狗 / 犬 (戌), Pig – 豬 / 猪 (亥)
Chinese Animal Sign: The Chinese zodiac is a classification scheme that assigns an animal and its reputed attributes to each year in a repeating 12-year cycle. I deign this Chinese animal sign from Chinese characters. I would like to find my creatures inside Chinese characters. The sign has an order, which is: Rat – 鼠 (子), Ox – 牛 (丑), Tiger – 虎 (寅), Rabbit – 兔 or 兎 (卯), Dragon – 龍 / 龙 (辰), Snake – 蛇 (巳), Horse – 馬 / 马 (午), Goat – 羊 (未), Monkey – 猴 (申), Rooster – 雞 / 鸡 (酉), Dog – 狗 / 犬 (戌), Pig – 豬 / 猪 (亥)
Taking Painting 2D: I choose 5 portrait paintings from Mauritshuis museum, and they will talk about their feelings. I define the personality for them, maybe it will be different from the real, but what is real? Is it the story about them are true? How do you know? They had a dialogue/monologue together. Version 2.0 has been shown in Nieuwe Kolk, Assen, the Netherlands, on 14th of June, 2017. Girl with a Pearl Earring (A letter to strangers): Strong, Independent, Thoughtful, Forced by life, Has a gift of art, Willing to help others Count William V (A letter to himself): Wealthy, Has everything he wants, Depressed, Can not feel happy Princess Frederika Sophia Wilhelmina(A letter to family and friends): Affectionate and care about others, Marry a man not love or being loved, Miss her family and friends, Desire for free Girl in a chair (A letter to Mr Chen(Lover)): Pure, Innocent, Naive, Believe love An artist(A letter to others): Confident and happy, Live in the moment, Enjoy the present, Have dreams and goals
Talking Painting 3D: This is a 3D animation/painting. It has been shown in Nieuwe Kolk, Assen, the Netherlands, on 23rd of June, 2017. I reproduce my characters from paintings and add my own new creations in the characters. I reproduce my environments from paintings to make ‘my world’. I reproduce my creatures from paintings and make them alive. My characters and creatures live in ‘my world’. I reproduce my letter from songs. My characters read or sing the letter.
A Letter to MR Chen: This animation/painting has been shown in Praedinniussingel 59(Old museum),Groningen, the Netherlands, on 4th of March, 2017. Letter: reproduced from the lyric of the song called ‘Sorry’ from my favorite Chinese actress and singer Yanci(Michelle) Chen. Animation: is made from reproducing van Gogh paintings. I choose some landscape paintings as my environment based on the story of my letters. Some creatures live in this world and they are created from the floral paintings. I manipulate the visual and add motion to those paintings. Those letters are read with text to speech with background music in the animation. The background music is reproduced from the song 'Sorry'. The voice is not mine because I am not able to ‘tell the truth myself’. Chinese Ci: will be shown on the two sides of the screen with the handwriting calligraphy style in motion. I wrote those Ci in 2013, it is the Classical Chinese poems that are reproduced from Chinese Ci (poetry) in Song Dynasty. Challenge of new reproduction and true feeling.
4X8: 4x8 performing "4 by 8" at Bæjarbíó in Hafnarfjörður, Iceland, 2nd of September, 2017. 4X8 are (in random order): Bourke Willem Bommerson, Wenbo Liu, Sofie de Klerk, Alessandro Cernuzzi, Noah Diggs, Agata Kruszewska, Beste Sevindik, Fabian Bertoncello As members of a cross-art event we collectively decided that in our performance we wanted to include more than one form of art. In a spirit of diversity we decided to use four elements of nature as a driving force throughout the performance. Apart from music we use the mediums of film and sound-reacting visuals. We plan to broadcast the concert live using the cinema's facebook page. This way we can share our experience of Iceland with a wide community.
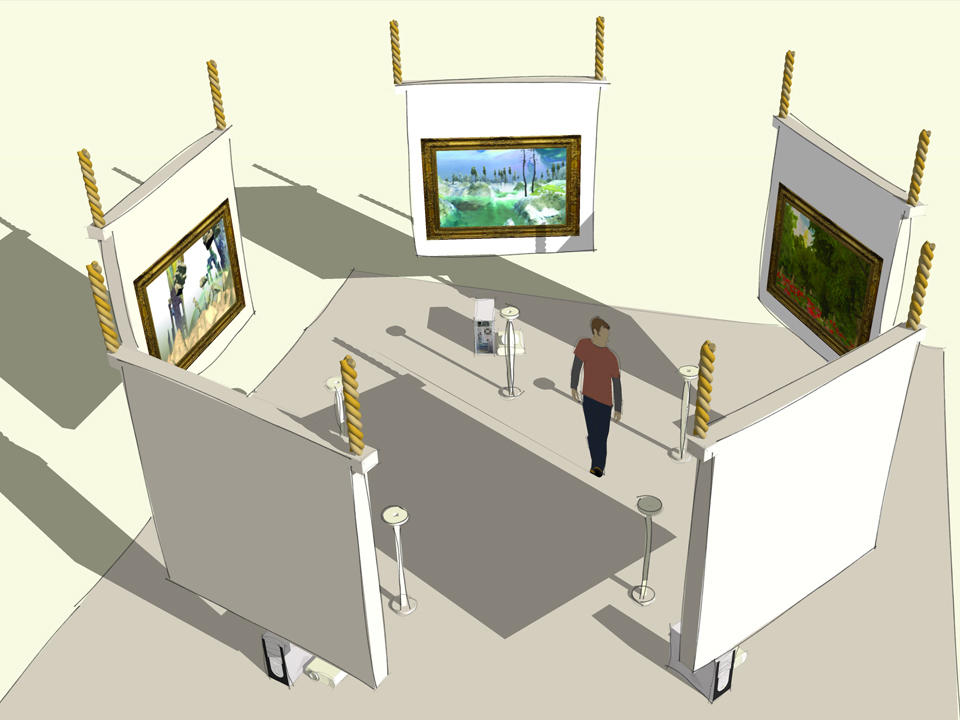
PAINTING in painting - Dear Misther is an interactive installation developed in a game engine named Unity3D. It was shown with 5 screens in a pentagon shape at Former Sugar Factory, Groningen, the Netherland from 23rd of June 2018 to 28th of June, 2018. Five screens are projected on five painting canvases that show different worlds, corresponding to the Chinese elements: wood, fire, earth, metal,water inside a virtual landscape with a panorama based on Vincent van Gogh’s artworks. You are able to interact each natural environment as a god exploring around through different hand movements. In the different worlds you can encounter supernatural creatures. They are hybrids: in between animals and humans, connected to Chinese myths which are in turn connected to the elements. When you get near a figure in the game they read a personal letter. In total there are 25 letters written about my personal feelings towards an object, a person or a situation as a bridge between everything
The talking clock installation contains 7 ingredients, which are: time, bridge, letter, Chinese animal sign, Tai Ji (Yin and Yang), creature and robot. It is a circle of the day, month and year. My personal letters are the bridges connects two sides of every keyword and they are also the bridges link two objects(keywords). The element ‘play’ plays an important role on me. The talking clock exists as a way to create my concepts and themes in a playful way. However, it isn’t a scientific system. It helps me to create my concepts and themes within an order without rules. More specific, I play with which words are my keywords, what my keywords are about and how to make artworks from my keywords. Two creatures as hour hand and minute hand inside the talking clock. Their names are ‘Rainbow’. They are a child of the ghost, robot and animal. They have souls and lives. They move around and sing: ‘We are all mad here, and it is okay.’






































 I use Unity3D to create 2D games,3D games, APPs,and I also make Plugins for Unity3D. Unity3D is a cross-platform game engine and used to develop video games for PC, consoles, mobile devices and websites.
I use Unity3D to create 2D games,3D games, APPs,and I also make Plugins for Unity3D. Unity3D is a cross-platform game engine and used to develop video games for PC, consoles, mobile devices and websites. I am a Salesforce platform developer and administrator. Salesforce is the leading customer relationship management (CRM) platform. Their cloud-based, CRM applications for sales, service, commerce, marketing, and more don’t require IT experts to set up or manage.
I am a Salesforce platform developer and administrator. Salesforce is the leading customer relationship management (CRM) platform. Their cloud-based, CRM applications for sales, service, commerce, marketing, and more don’t require IT experts to set up or manage.  I play images with Adobe Photoshop. Adobe Photoshop is for editing and compositing for photos, web and mobile app designs, 3D artwork, videos, and more.
I play images with Adobe Photoshop. Adobe Photoshop is for editing and compositing for photos, web and mobile app designs, 3D artwork, videos, and more. I have learned BlockChain from IBM. BlockChain is a safe database with combination of blocks and chains. It is a lot of fun to write code in Typescript and work with Hyperledger. BlockChain has been used in cross industry, financial, government, healthcard, insurance and manfacturing.
I have learned BlockChain from IBM. BlockChain is a safe database with combination of blocks and chains. It is a lot of fun to write code in Typescript and work with Hyperledger. BlockChain has been used in cross industry, financial, government, healthcard, insurance and manfacturing. I develop mini program projects and mini games projects in WeChat Devtools. I am in charge of both frontend and backend. The Mini Program or game is a sub application inside WeChat. It is an application that can be used without downloading and installing. It realizes the dream of the application “at your fingertips”. Users can open the application by swiping or searching.
I develop mini program projects and mini games projects in WeChat Devtools. I am in charge of both frontend and backend. The Mini Program or game is a sub application inside WeChat. It is an application that can be used without downloading and installing. It realizes the dream of the application “at your fingertips”. Users can open the application by swiping or searching. I write java code in Android Studio to develop native Android apps and games. Android Studio is the official IDE for Android application development, based on IntelliJ IDEA.
I write java code in Android Studio to develop native Android apps and games. Android Studio is the official IDE for Android application development, based on IntelliJ IDEA. I develop applications in Xcode. Xcode is an integrated development environment (IDE) containing a suite of software development tools developed by Apple for developing software for OS X and iOS.
I develop applications in Xcode. Xcode is an integrated development environment (IDE) containing a suite of software development tools developed by Apple for developing software for OS X and iOS.  My minor coding language is Apex. Apex is a specific development language for Salesforce. It is Java like, and it is a strongly typed, object-oriented programming language.
My minor coding language is Apex. Apex is a specific development language for Salesforce. It is Java like, and it is a strongly typed, object-oriented programming language.
 My main coding language is JavaScript. I use it in front end development, and also for the back end development. I worked with different libraries, such as: angular, react, react native and node. JavaScript is most commonly used as part of web browsers, also used in environments that aren't web-based, such as PDF documents, site-specific browsers, and desktop widgets and mobile app development.
My main coding language is JavaScript. I use it in front end development, and also for the back end development. I worked with different libraries, such as: angular, react, react native and node. JavaScript is most commonly used as part of web browsers, also used in environments that aren't web-based, such as PDF documents, site-specific browsers, and desktop widgets and mobile app development. I use Java in Android Studio for developing Android apps. Java is a programming language and computer platform. Many applications and websites only work if Java is installed on the system, and that is increasing every day. Java is fast, safe and reliable. From laptops to data centers, game consoles to scientific supercomputers, mobile phones to the internet, Java is everywhere.
I use Java in Android Studio for developing Android apps. Java is a programming language and computer platform. Many applications and websites only work if Java is installed on the system, and that is increasing every day. Java is fast, safe and reliable. From laptops to data centers, game consoles to scientific supercomputers, mobile phones to the internet, Java is everywhere. I deal with database using sql or no sql. For SQL I use Mysql and postgresql. SQL (pronounced "ess-que-el") stands for Structured Query Language. SQL is the standard language for relational database management systems. For NoSQL, I work with Mongo DB. It is a cross-platform document-oriented database program.
I deal with database using sql or no sql. For SQL I use Mysql and postgresql. SQL (pronounced "ess-que-el") stands for Structured Query Language. SQL is the standard language for relational database management systems. For NoSQL, I work with Mongo DB. It is a cross-platform document-oriented database program. I use html for web development in front end. HTML is the standard markup language for creating Web pages. HTML stands for Hyper Text Markup Language. HTML describes the structure of Web pages using markup. HTML elements are the building blocks of HTML pages. HTML elements are represented by tags.
I use html for web development in front end. HTML is the standard markup language for creating Web pages. HTML stands for Hyper Text Markup Language. HTML describes the structure of Web pages using markup. HTML elements are the building blocks of HTML pages. HTML elements are represented by tags. I put my foot into CSS for design web applications in front end. CSS is a language that describes the style of an HTML document. CSS describes how HTML elements should be displayed.
I put my foot into CSS for design web applications in front end. CSS is a language that describes the style of an HTML document. CSS describes how HTML elements should be displayed. I develop native iOS games and apps with swift. Sometimes, I also need to work with objectiv C and Swift together. Swift is a powerful and intuitive programming language for macOS, iOS, watchOS and tvOS.
I develop native iOS games and apps with swift. Sometimes, I also need to work with objectiv C and Swift together. Swift is a powerful and intuitive programming language for macOS, iOS, watchOS and tvOS.